Download Adding Svg Image To Html - 292+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a317.blogspot.com/2021/04/adding-svg-image-to-html-292-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Adding Svg Image To Html - 292+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Adding Svg Image To Html - 292+ File for Free Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Using a css background image. The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Supports both and animated, interactive graphics and declarative scripting.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Svg images can be written directly into the html document using the<svg> </svg> tag.

Creating Bar Charts and Point Charts Using HTML5 and SVG from csharpcorner.azureedge.net
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Adding Svg Image To Html - 292+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File The svg format allows us to create powerful vector graphics for use on the web. Not support the description of. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Responsive svg image in html. An alt attribute allows a user to view the best and the simplest way to embed svg into html is to use the <img> tag. The <circle> element is used to draw a circle. Sorry, your browser does not support inline svg. Embed svg directly into html pages. The width and height attributes of the <svg> element define the width and height of the svg image. It has a syntax that is similar to how we embed other image formats.
Adding Svg Image To Html - 292+ File for Free SVG, PNG, EPS, DXF File
Download Adding Svg Image To Html - 292+ File for Free Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Not support the description of.
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Embed svg directly into html pages. SVG Cut Files
SVG animation tutorial #1, quick overview (html, css, js ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file.
Creating SVG (Scalable Vector Graphics) Files Using ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Supports both and animated, interactive graphics and declarative scripting.
Creating Bar Charts and Point Charts Using HTML5 and SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Supports both and animated, interactive graphics and declarative scripting. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag.
Add Button Clip Art at Clker.com - vector clip art online ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Creating Shapes with SVG : An SVG Tutorial - Web design ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Basket an icon. Set of icons of baskets. a vector ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Supports both and animated, interactive graphics and declarative scripting. Using a css background image.
Align Rotation to Vector — Blender Manual for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Supports both and animated, interactive graphics and declarative scripting.
3 tricks for adding texture to your text with CSS and SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag. Using a css background image.
How to Embed an SVG in HTML: 12 Steps (with Pictures ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web.
Fantasy Ring by Vector Tradition SM #1740890 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Supports both and animated, interactive graphics and declarative scripting. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Fantasy Ring by Vector Tradition SM #1740898 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file.
html - Creating a Tab shape with CSS or SVG - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Supports both and animated, interactive graphics and declarative scripting. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
File:HTML source code example.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
Svg To Jpg Converter Free - SVGIM for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Using a css background image. Svg images can be written directly into the html document using the<svg> </svg> tag.
Example: Creating an SVG File :: SAS/GRAPH(R) 9.3 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Using a css background image.
Creating Bar Charts and Point Charts Using HTML5 and SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Supports both and animated, interactive graphics and declarative scripting. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Quiz & Worksheet - Creating Scalable Vector Graphic Files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web.
Html 5 - Free computer icons for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Supports both and animated, interactive graphics and declarative scripting.
Birthday Balloons SVG Cut Files ~ Illustrations ~ Creative ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using a css background image. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Supports both and animated, interactive graphics and declarative scripting.
File:BongSilhouette.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Fantasy Ring by Vector Tradition SM #1740899 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using a css background image. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Download Supports both and animated, interactive graphics and declarative scripting. Free SVG Cut Files
How to Embed an SVG in HTML: 12 Steps (with Pictures ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using a css background image. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
Add Button.png Clip Art at Clker.com - vector clip art ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Svg images can be written directly into the html document using the<svg> </svg> tag. Using a css background image. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web.
The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
How to use HTML Overlay for SVG files for adding LOGO to ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using a css background image.
Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web.
Basket an icon. Set of icons of baskets. a vector ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Using a css background image.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
Creating Bar Charts and Point Charts Using HTML5 and SVG for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Svg images can be written directly into the html document using the<svg> </svg> tag. Using a css background image. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web.
Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Creating Charts using HTML5 and SVG | DotNetCurry for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using a css background image. Svg images can be written directly into the html document using the<svg> </svg> tag.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
File:Orange question mark.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Svg To Jpg Converter Free - SVGIM for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Using a css background image. Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag.
File:Old HTML Logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using a css background image.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Example: Creating an SVG File :: SAS/GRAPH(R) 9.3 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Svg images can be written directly into the html document using the<svg> </svg> tag. Using a css background image. The svg format allows us to create powerful vector graphics for use on the web. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web.
Html - Free interface icons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Using a css background image. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below The svg format allows us to create powerful vector graphics for use on the web.
Home HTML Svg Png Icon Free Download (#267485 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Using a css background image.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
Add/Embed SVG to Blogger website for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag. Using a css background image. The svg format allows us to create powerful vector graphics for use on the web.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
html - How to add a SVG icon within an input? - Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Svg images can be written directly into the html document using the<svg> </svg> tag.
The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
The Practical Beginner's Guide to SVG | Design Shack for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Using a css background image. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web.
File:Old HTML Logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using a css background image. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Svg images can be written directly into the html document using the<svg> </svg> tag.
File:Heart-hand-shake.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Using a css background image. Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
The svg format allows us to create powerful vector graphics for use on the web. Svg images can be written directly into the html document using the<svg> </svg> tag.
DAD Free Vector Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file.
Svg images can be written directly into the html document using the<svg> </svg> tag. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen.
Creating SVG (Scalable Vector Graphics) Files Using ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Svg images can be written directly into the html document using the<svg> </svg> tag. Using a css background image.
Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. The svg format allows us to create powerful vector graphics for use on the web.
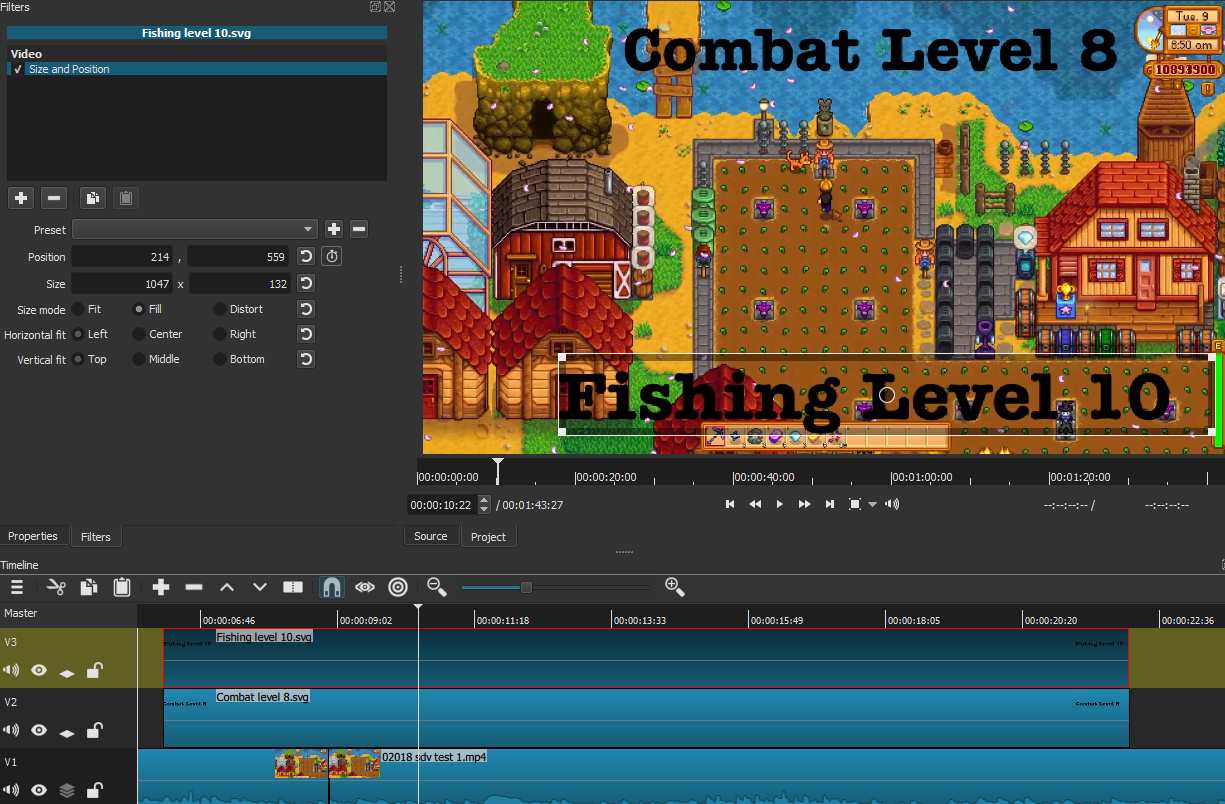
Moodle in English: SVG is not displayed when adding in ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be written directly into the html document using the<svg> </svg> tag. An svg image can be added as a code island directly within your html5 page using outer <svg> tags in addition, ie9, chrome and safari won't apply stylesheet rules to the svg if they're defined in a separate css file. Vector images are defined using algorithms — a vector image file contains shape and path definitions that the computer can use to work out what the image should look like when rendered on the screen. Using a css background image. The svg format allows us to create powerful vector graphics for use on the web.
The svg format allows us to create powerful vector graphics for use on the web. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside you can also use an html <object> element to add svg images to a webpage using the code syntax below
